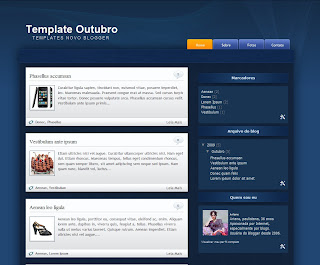
Template Outubro

Nota da Postagem: 8,0
Nome: Outubro
Estilo: Template
Tamanho: 6 KB
Formato: Rar
Servidor(es): Megaupload
Clique aqui e veja a Demostracão do Template
Recomendamos:
Template Style Baixaki - Blogger
Template: Style Baixaki
Estilo: Templates
Tamanho: 33 KB
Formato: XML
Hospedagem:Megaupload
Estilo: Templates
Tamanho: 33 KB
Formato: XML
Hospedagem:Megaupload
Template Filmes Downloads - Pedido

Nota da Postagem: 7,2
Template: Filmes Downloads
Estilo: Templates
Tamanho: 33 KB
Formato: XML
Hospedagem:Megaupload
Recomendamos:
Como Instalar Jogos no Formato ISO - Video Aula
Descricão: Diversoso jogos no Blog filippo Estam no Formato ISO, e as veses divido em diversas partes, e isso causa muita duvida em diversas pesosas como instalar o jogo. Por isso criamos essa video Aula ensiando a Gravar o arquivo ISo, fazendo ele fica exe. e também ensinando a junta as Partes de um jogo.
Idioma: Português - BR
Hospedagem: Rapidshare
Template Explosive Jogos - Pedido
Servidor(es): EasyShare
Estilo: Template
Tamanho: 37,3 kB
Formato: xml
Idioma: Português
Estilo: Template
Tamanho: 37,3 kB
Formato: xml
Idioma: Português
Recomendamos:
Como Criar seu proprio Template para Blogger - Pedido
Descricão: Atendendo um pedido, Estou publicando uma Postagem para Ensina a criar Seu proprio Template. Lembrando que a Tutorial que fiz, não é Bem para criar seu proprio template, É um modo de Editar um template. Por exemplo, mudar Fundo, mudar Titulos, Fontes, Cores e Tudo Mais. Aproveitem, Cliquem no butão Abaixo para visualisar a tutorial.
Recomendamos:
Template Cr Download
Servidor: EasyShare
Estilo: Templates
Tamanho: 213 KB
Formato: Rar
Idioma: Português
Estilo: Templates
Tamanho: 213 KB
Formato: Rar
Idioma: Português
Template Leitura Digital
Orkut Theme Generator - Orkut do Seu Jeito
Um visual novo para o seu Orkut: crie um tema diferente para ele e deixe-o como quiser.
Para as pessoas que entram no Orkut diariamente, seja para checar seus recados ou dar uma olhada nas comunidades, com toda a certeza o layout se torna um tanto quanto enjoativo. Por que não dar uma boa modificada no visual do seu Orkut, criando o seu próprio fundo de tela? O Orkut Theme Generator é um script que modifica o fundo do Orkut com uma imagem que você mesmo escolhe.
Antes de utilizar
Antes de poder criar o seu tema para o Orkut, será necessário instalar uma extensão para o Firefox chamada Greasemonkey. Ela permite que sejam executados javascripts criados para mudar websites. Sem ela e o Firefox instalados, não é possível utilizar o Orkut Theme Generator.
Tutorial Ensinando a fazer:
Após baixar e instalar a extensão Greasemonkey, entre na página do Orkut Theme Generator. O processo de criação do tema e muito simples. Primeiro você precisará de uma imagem para utilizar no fundo da tela. Pode ser um papel de parede ou até mesmo uma foto sua*. O importante é que esteja em um tamanho relativamente grande para que ocupe direito o tamanho da tela (pelo menos 800 pixels de largura para uma resolução 800x600).
Assim, você precisará colocar o link da imagem no campo Image Link (1). Se você não tem um link para a imagem, basta hospedá-la no Imageshack ou Photobucket, por exemplo, e colocar o endereço no campo.
Logo abaixo, em Desired Userscript File Name (2), você deverá digitar qual o nome que você quer dar ao seu tema. Pode ser qualquer coisa que você quiser, mas não pode ter sido utilizado anteriormente. Ou seja, é como um nome de usuário de um site — é único.
A opção 99% Width faz com que o seu Orkut seja esticado para adaptar-se ao tamanho total da tela. Se você quer que fique como o formato padrão, deixe a caixa desmarcada. Terminando tudo, é só clicar em Create Theme (3).
OBS: utilize sempre imagens que tenham cores escuras como predominantes, devido às cores muito claras do Orkut.
>> Clike aqui para Acessar o Site <<
Para as pessoas que entram no Orkut diariamente, seja para checar seus recados ou dar uma olhada nas comunidades, com toda a certeza o layout se torna um tanto quanto enjoativo. Por que não dar uma boa modificada no visual do seu Orkut, criando o seu próprio fundo de tela? O Orkut Theme Generator é um script que modifica o fundo do Orkut com uma imagem que você mesmo escolhe.
Antes de utilizar
Antes de poder criar o seu tema para o Orkut, será necessário instalar uma extensão para o Firefox chamada Greasemonkey. Ela permite que sejam executados javascripts criados para mudar websites. Sem ela e o Firefox instalados, não é possível utilizar o Orkut Theme Generator.
Tutorial Ensinando a fazer:
Após baixar e instalar a extensão Greasemonkey, entre na página do Orkut Theme Generator. O processo de criação do tema e muito simples. Primeiro você precisará de uma imagem para utilizar no fundo da tela. Pode ser um papel de parede ou até mesmo uma foto sua*. O importante é que esteja em um tamanho relativamente grande para que ocupe direito o tamanho da tela (pelo menos 800 pixels de largura para uma resolução 800x600).
Assim, você precisará colocar o link da imagem no campo Image Link (1). Se você não tem um link para a imagem, basta hospedá-la no Imageshack ou Photobucket, por exemplo, e colocar o endereço no campo.
Logo abaixo, em Desired Userscript File Name (2), você deverá digitar qual o nome que você quer dar ao seu tema. Pode ser qualquer coisa que você quiser, mas não pode ter sido utilizado anteriormente. Ou seja, é como um nome de usuário de um site — é único.
A opção 99% Width faz com que o seu Orkut seja esticado para adaptar-se ao tamanho total da tela. Se você quer que fique como o formato padrão, deixe a caixa desmarcada. Terminando tudo, é só clicar em Create Theme (3).
OBS: utilize sempre imagens que tenham cores escuras como predominantes, devido às cores muito claras do Orkut.
>> Clike aqui para Acessar o Site <<
Template do Blog Super Downloads
Descrição: Bom galera alguns pediram o template do super downloads completos... Um template Moderno e aidna não muito Usado. Ele apreseta um visual Moderno e Bonito. tah ai e so baixar e conferir... template muito bonito... Gostou? Agradeça indicado o Downlivre.info para seus amigos XD Pedidos de templates abertos e so deixar um recado!
Template Project DownsBrasil para blogger


Template Project Downs Brasil
Tamanho: 14 kb
Hospedagem: RapidShare
Formatos: XML e HTML
>> Clike aqui para baixar <<
Tutorial - Como Criar Seu proprio Template
Um Super Novidade: Como Criar Seus Proprios Templates. Veja a tutorial e Tente fazer .. ;)

1- Escolhi um wallpaper para iniciar meu layout, para quem ainda está começando nessa área recomendo começar por eles, que são super fáceis de lidar. Quem não vai fazer com wallpaper o procedimento É O MESMO. Clique aqui para ver a imagem que vou usar
2- Com a imagem já aberta no photoshop começarei criando um efeito 'esticado' na figura. Para faze-lo é só selecionar (com a ferramenta de seleção) a parte que deseja esticar e apertar control + T como eu fiz abaixo:
3- Vou criar os retângulos, onde ficarão os posts e o perfil. Clico na ferramenta Rectangle Tool ou simplesmente teclo a letra "U", escolhi a cor azul, clico nos lugares onde quero fazer os retângulos e desenho. Para aparecer um pouco do fundo vá em opacidade e diminua de 100% para 75% por exemplo. Veja aqui o modelo. O meu ficou assim.
4- Apertando a tecla "T" escreverei em cima dos retângulos "Posts" e "Perfil".
5- A imagem do layout está pronta, aproveite para colocar brushes, efeitos, etc.. Quando terminar aperte a tecla "M" (Rectangular Marquee Tool) e selecione a metade de cima do layout, como eu fiz aqui. Aperte Shift + Control + C (para copiar), depois Control + N (para abrir um novo arquivo) e Control + V (para colar), vá em File > Save for Web > Save > Coloque o nome que desejar e salve. Feche esse novo arquivo e volte para a tela do layout inteiro, clique com o botão direito em cima da parte selecionada e vá até 'Select Inverse', o processo é o mesmo da parte de cima, aperte Shift + Control + C (para copiar), depois Control + N (para abrir um novo arquivo) e Control + V (para colar), vá em File > Save for Web > Save > Coloque o nome que desejar e salve. Feche esse novo arquivo e volte para a tela do layout inteiro, selecione um pedaço do fundo (da ponta direita a ponta esquerda), igual eu fiz aqui. Aperte Shift + Control + C (para copiar), depois Control + N (para abrir um novo arquivo) e Control + V (para colar), vá em File > Save for Web > Save > Coloque como fundo e salve.
6- Abra o Front Page, clique com o botão direito no fundo branco e vá até "Page Properties" (Propriedades da Página) > Background (Fundo), marque a opção Background Picture (Figura de Fundo), clique em "Browse..." (procurar) e selecione a imagem que você salvou como fundo, clique na aba "Margins" (Margens) e marque os dois quadrinhos, dê Ok. Utilize essa ferramenta para inserir as duas figuras do layout, clique nela, procure pela figura de topo e dê ok, clique mais uma vez, procure pela segunda parte e dê ok novamente.
7- Seu layout está quase pronto! Agora só falta definir as layers.. Em baixo do layout escreva "Posts", dê enter e escreva "Perfil". Selecione a palavra posts, vá em View (exibir) > Toolbars (barra de ferramentas) > Positioning (Posição), irá aparecer uma nova barra, mas se "Positioning (posição)" já estiver marcada a barrinha já vai estar lá. Clique aqui para ver a barrinha.
8- Clique no quadradinho amarelo que está nessa barrinha e arraste a palavra "Posts" que você tinha selecionado para o lugar aonde ficarão seus posts, regule a largura, tamanho, etc. Faça o mesmo com a palavra "Perfil", selecione, clique no quadrinho amarelo e ponha aonde quer que fique.
9- Quando tudo estiver no seu lugar certinho, selecione a palavra posts, clique na aba "html" e cole as tags do seu blog.
>> Clike aqui para Pegaar Tags para Template de Blogger. Boa Sorte ..
Download - Web Templates Simples
O blog do Filippo traz um pacote de 100 templates Simples para vc usar em Seu BLog/Site , Eles vem em Imagens ..

Coletânea com mais de 100 templates, para quem está pensando em criar um site, mas não possui grande conhecimento. Esta coleção inclui modelos de sites em flash, html, dreamweaver, etc. Alguns modelos contam com pequenos aplets prontos para edição .
Tamanho: 12 MB
Formato: Rar
Facilidade de Uso: 10
Interface Gráfica: 10
Número de Mídias: 1 Arquivo
Idioma: Imagens
>> Clike aqui para baixar <<

Coletânea com mais de 100 templates, para quem está pensando em criar um site, mas não possui grande conhecimento. Esta coleção inclui modelos de sites em flash, html, dreamweaver, etc. Alguns modelos contam com pequenos aplets prontos para edição .
Tamanho: 12 MB
Formato: Rar
Facilidade de Uso: 10
Interface Gráfica: 10
Número de Mídias: 1 Arquivo
Idioma: Imagens
>> Clike aqui para baixar <<
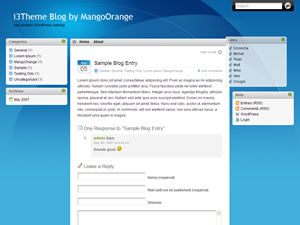
Os 2 Melhores Templates para Blogs
O blog do Filippo traz uma Grande Novidade, Trazmeos os 2 Melhores e mais conheçidos Templtaes de blogs. Os 2 Modelos Mais Show da Internet.

Informações
Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
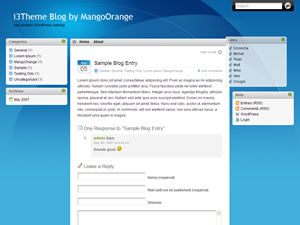
O Primeiro Modelo é esse, Ele é um Modelo Mais Claro e Bem Bonito Tambem. Ja o Outro Modelo que vem abaixo é diferente, é Mais escruto e Tem um Charme Maior . Esperamos que gostem do Templates que o Blog do Filippo traz para voce.
Informações
Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
OBS: Caso vc Não saiba Mudar o Template do Seu Blog Leia aqui e saiba como.
1) Acesse o "Painel" do seu blog
2) Clique em "Layout"
3) Clique em "Editar HTML"
4) Logo depois la Arquivo, Clike la e Ache o Arquivo do template que vc salvo.
5) Depois e Confirma e Salvar.
Caso Tenha alguma duvida, Me procure no Chat ( Sr.filippo )
Depois Iremos Publica Outros Templates, mais esses São Concerteza os Melhores.

Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
O Primeiro Modelo é esse, Ele é um Modelo Mais Claro e Bem Bonito Tambem. Ja o Outro Modelo que vem abaixo é diferente, é Mais escruto e Tem um Charme Maior . Esperamos que gostem do Templates que o Blog do Filippo traz para voce.
Informações
Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
OBS: Caso vc Não saiba Mudar o Template do Seu Blog Leia aqui e saiba como.
1) Acesse o "Painel" do seu blog
2) Clique em "Layout"
3) Clique em "Editar HTML"
4) Logo depois la Arquivo, Clike la e Ache o Arquivo do template que vc salvo.
5) Depois e Confirma e Salvar.
Caso Tenha alguma duvida, Me procure no Chat ( Sr.filippo )
Depois Iremos Publica Outros Templates, mais esses São Concerteza os Melhores.
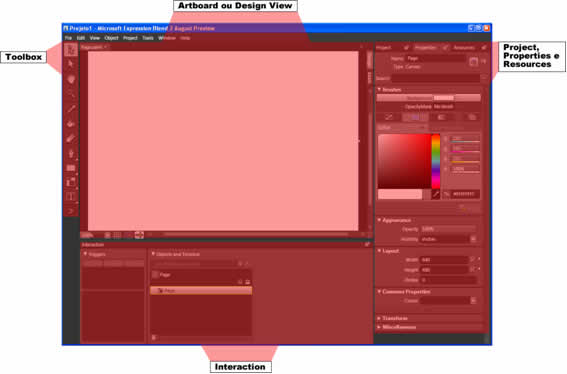
Microsoft Expression Blend 2.0
Esse progama foi criado pela a microsoft no qual ele é de Criacão e edicão de Sites, Com ele vc Cria Manus, Imagens, Layout, Templates e Muito mais .. Microsoft Expression Blend é uma ferramenta completa para a criação e desenvolvimento de sites e programas compatíveis com os Windows XP e Vista, que se utiliza da mais nova tecnologia Silverlight. Sua interface é atrativa e prática de usar, visando uma melhora significativa no ambiente de trabalho dos desenvolvedores profissionais mais exigentes.
Microsoft Expression Blend é uma ferramenta completa para a criação e desenvolvimento de sites e programas compatíveis com os Windows XP e Vista, que se utiliza da mais nova tecnologia Silverlight. Sua interface é atrativa e prática de usar, visando uma melhora significativa no ambiente de trabalho dos desenvolvedores profissionais mais exigentes.O programa ainda está em sua fase de testes e por isso, ao baixá-lo, você vai estar contribuindo para corrigir possíveis erros e melhorar ainda mais as suas qualidades, podendo testá-lo gratuitamente por um período de trinta dias.
Seu ambiente propicia o desenvolvimento integrado a outros desenvolvedores, através de ferramentas especiais para compartilhar projetos sem nenhuma alteração e, assim, garantir a propriedade e a integridade dos seus trabalhos.
As possibilidades criativas com o Expression Blend são variadas e incluem o uso de diversos tipos de mídia para concretizar suas idéias assim como as imaginou, através de desenhos vetoriais e de bitmaps, vídeos, sons, texto, conteúdo 3D e até animações.
Os controles e ferramentas do programa também podem ser totalmente personalizados por cada usuário, ampliando suas capacidades e deixando tudo organizado de acordo com suas preferências e necessidades. Teste e confira essas e muitas outras vantagens!
>> Clike Aqui para Baixar <<

















































































0 comentários:
Postar um comentário